JavaScript Loops
Note: Just because the expression evaluated to false, that does not mean that x is greater than y. ISO 10004:2018 and ISO 9001:2015 Certified. These days, CORS is the recommended approach and JSONP is seen as a hack. At least 1 upper case and 1 lower case letter. If you’re an aspiring web and mobile developer, JavaScript training will broaden your skills and career horizons. This article introduces JavaScript’s built in setTimeout method and discussed how we can use it. Having said that, this site is also suitable for seasoned programmers who are already familiar with basic programming concepts such as arrays, loops etc. The accessibility and visibility of the variables are known as Scope. Both x and x are referencing the same property. However, it is important to use == with caution, as it can lead to unexpected results. In this example, the binarySearch function takes an array and a value to search for as parameters. The widget’s default label. These parameters are going to be used in the function you execute after the delay. He explains technical jargon with everyday life examples. Now, let us understand how this block of the statement runs. Suppose you have an array of students, each with an object containing their name and age. JavaScript CallBack Function. Get tutorials, guides, and dev jobs in your inbox. You can perform asynchronous operations by using callbacks or promises. Apart from this, there are abundant reasons to become the most demanding. It’s a common and presumable misconceptions as two of the most iconic coding languages and having both come into vogue in the 1990s, not to mention the latter being named for the former. In JavaScript, typeof is useful in debugging while working with multiple data types. This page was last modified on Sep 12, 2023 by MDN contributors. What is WeakMap in JavaScript. Now let’s make an array with all of these different values and types and loop over them and show you with an if statement whether they are truthy or falsy. These functions don’t work exactly like their array equivalents. There may be times when you need to invert an array before or after executing other operations. Escape the lab is text adventure game that requires imagination rather than skills. Causes a string to be displayed in fixed pitch font as if it were in a tag. Some methods return items, while others may return an index or a Boolean.

Java vs Javascript: Differences and When To Use
This includes objects that are not used by programs or do not refer to anything. Beginner to Intermediate developers and designers who want to become comfortable with both JavaScript fundamentals and working in the DOM without a library. Do/while also loop through a block of code while the condition is true, will run at least one time. This also allows you to access the character after specifying the index number. If you prefer to enable cookies only for the avast. If either start or stop is less than 0, this method converts the value to 0. This is an increasingly common practice, employed by many popular JavaScript libraries jQuery, Node. GitHub Students Scholarship. So in this case, the new array is created and an element pushed to the default empty array. Hence, the function https://juniordevelopertoolbox.com/javascript-is-a-programming-language/ returned as undefined. Hence, the value undefined print first followed by new value Singapore in the execution phase. Check out our offerings for compute, storage, networking, and managed databases. Json, which gives us a set of URLs to request, then we request the first of those. Required fields are marked. Hide child comments as well. Switch statements are useful if you want to evaluate a statement against multiple possible outcomes. © 2009 2023 Simplilearn Solutions. The above program displays the time every 3 seconds. But as mentioned, using requestAnimationFrame offers various advantages, such as allowing the browser to make optimizations and stopping animations in inactive tabs.

Join us!
Seeing all available parameters in action will help illuminate how they work. At any moment of sorting the array, the compare function is called with two elements of the array where ‘a’ is a current element and ‘b’ is the next element in the array. Ambitious work on the language continued for several years, culminating in an extensive collection of additions and refinements being formalized with the publication of ECMAScript 6 in 2015. Each function parameter is a simple identifier that you can access in the local scope. Var str = ‘Password is @1298/. But why would we care about the index and the array values. But that does not work, because JavaScript accepts a semicolon after return and that will work the same as. By default, the plane is either horizontal or vertical. A floating point literal can have the following parts: a decimal integer, a decimal point “. Click the settings menu. So to be able to use it consistently you must either have an environment that supports it for example, Node. Now, let’s say that we want to find all students that did a math exam and had a score of 70 or more, we could do it like this. The JavaScript WeakMap object is a type of collection which is almost similar to Map. A WeakMap only has subset methods of a Map object. Other languages, such as C and C++, use ahead of time compilation. College Campus Training. Here is the basic syntax of the forEach method in JavaScript. In this case slice works the same as substring. This time in our example, the error output is no longer ‘uncaught’ because of. If your use case does not require this, it is suggested to avoid Object. In other words, we want to process the elements of the array until an even number is encountered. We can use the slice method of arrays, which like the other methods mentioned above is “intentionally generic” and so can be used with array like objects, like this. They can count elements on a page, delay the timing of events, and make your web content more interactive and engaging for your audience.

Trending Technologies
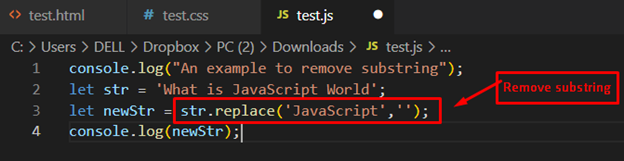
We will be using it a lot. Netscape simply wanted to capitalize on the popularity of Java, and used the name to better market their own product. The index and array arguments are optional. Intro to digital wellbeing. Let’s first explain the parts of this that are presumably more obvious. This will come in handy. See the following example. Several third party web applications also allow users to write and test JavaScript code using a JavaScript emulator. I will point out the tests on jsPerf may or may not reflect real performance because the test cases are very sterile. They provide ways to explicitly set the value of `this` within a function and pass arguments to the function. The indexOf method would return 1 if the substring is not present in the string. You’re only given the HTML, CSS, and API docs. It’s crucial to understand that setTimeout is non blocking, and other code will continue to execute while waiting for the timeout to complete.

3 Differences between declaring variables using var, let and const
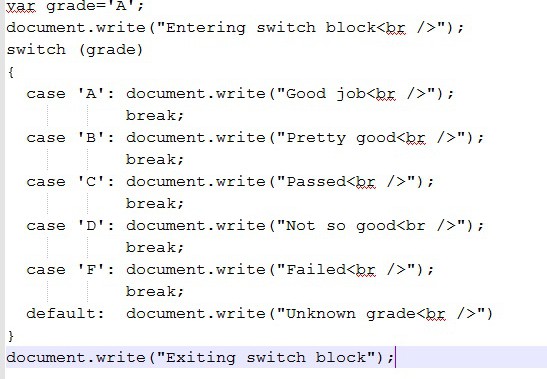
Head over to our Learning Area JavaScript topic if you want to learn JavaScript but have no previous experience with JavaScript or programming. An endless loop means the condition is always true and the loop continues forever. You can call array methods on them even if they don’t have these methods themselves. The substr method is another way to extract a substring from a given string. That’s just one of the trade offs of enabling JavaScript, but the improved functionality and interactivity of website of the website clearly outweigh the slightly slower loading times in the Tesla website case. Let’s look at the below example. And here’s an example of an error, for us to see how it’s passed through finally to catch. Also, React developers tend to use map instead of for loops. Assuming the following array of numbers. To delete a cookie, we can just set an expiration date and time. In JavaScript, the array object contains a forEach method. Loops are a way to repeat the same code multiple times. This combines two operations in one concise line of code. You can use the limit parameter to limit the output to only the first three elements, like this. The history of JavaScript can be traced back to the beginnings of Mosaic Netscape 0. We also know that it’s invalid to use return outside a function. In simple words, we can say that Hoisting is a process in which, irrespective of where the variables and functions are declared, they are moved on top of the scope. AllSettled still returned a ‘fulfilled’ promise. Switch is a type of conditional statement that will evaluate an expression against multiple possible cases and execute one or more blocks of code based on matching cases. Functions are one of the fundamental building blocks in JavaScript. Default parameters were introduced as a part of ES2015. The output of this code will be 456 not 123.

Introduction To JavaScript Loops: Do While, For, For In Loops
It doesn’t, however, execute concurrently, or on a separate thread due to JavaScript’s single threaded nature. If you rewrite the callback using the arrow function, you should have. SnippetSuggestions setting also lets you change where snippets appear in the suggestions: at the top “top”, at the bottom “bottom”, or inlined ordered alphabetically “inline”. One is the function and the other is the time that specifies the interval after which the function should be executed. Dynamically typed languages allow you to enter any type of data into a variable. Calls a function for each element in the calling array. Example b: We can define a specific locale by passing it as a string argument. JavaScript is a scripting or a programming language, allowing developers to perform complex features on web pages. Use digital tools for everyday tasks. The filter method creates a new array with all elements. Returns the value of the first element in the array that satisfies the provided testing function, or undefined if no appropriate element is found. Modals are streamlined, but flexible, dialog prompts with the minimum required functionality and smart defaults. Java uses syntax that is similar to C or C++. Examples of the above function are provided below. Slice to pull off a segment of the array starting at any index. It may also be waived if a page is playing sound using a Web Audio API AudioContext. The difference between Java and JavaScript is that their performance features cater to different app types.
Anonymous Function Parameters
These methods all run promises concurrently — a sequence of promises are started simultaneously and do not wait for each other. SetTimeout is a method in JavaScript that is used to delay the function or output for a particular instance of time. SetTimeout isn’t accurate for delays under 10ms; consider alternatives. Nope i liedits other code language. TypeScript offers type annotations which provide optional, static type checking at compile time. In the below example, item name, price, and quantity object properties are accessed and logged for every object in an array of objects using Array. It takes the timeout ID returned by setTimeout as an argument. Required fields are marked. Note: You can see this version on GitHub as apply javascript external. In this guide, the main focus was in for loops, but you should not forget the other types of loops. Arrays use numbers to access its “elements”. But JavaScript helps load web content dynamically.
Learn Python Interactively
TypeScript and JavaScript can be used together for different components in a project. Create your personal email address with your own email domain to demonstrate professionalism and credibility. And if you are wrong about something, you will likely encounter someone ready to correct you. In the Settings section, click Show advanced settings. Each element in the array are strings of flower names. Next, you are going to learn how each of these alternatives work. While we partially agree, that got us thinking:”should programmers always prefer. Become a digital artist, creating your own code of art using JavaScript. This article’s examples place the reserved words of an if statement — that is, “if”, “else” or “else if” — on their own lines with code blocks on subsequent lines. Changing the locale to ‘en US’ gives “Jul 26, 2016” instead.
Top Examples
Because the getUsers function returns a promise object, you can chain the function call with the then method like this. In fact, there’s a keyword in JavaScript named this, and that is exactly how you tell JavaScript you mean this object we’re in. As a result, we see the message two times. The for statement executes the initializer only once the loop starts. Code has been added to clipboard. In the presented above example, anyFunction is called every time show is called. Both splice and slice sound identical to new developers but have a big difference. If you need to check multiple conditions, you can use either an ‘else if’ statement at the end of your if statement’s bracket, or use the OR operator, which is. There is nothing common between Java and JavaScript. 0, ‘x’, and even 4 will result in the default case executing. There’s a rich ecosystem of tools and frameworks for JavaScript. When we sorted our fruits array, the default lexicographic sort was sufficient because all the strings were ASCII characters and had the same case. This is because the condition i <= 4 akin to i < 5 yields true for all the values 0, 1, 2, 3 and 4. Write your considerations in a comment below. When outer is called, it also calls inner, resulting in the output "I'm from outer function. The substring method is an inbuilt function in JavaScript that is used to extract a part of the string. September 30, 2022•Development. A new array containing the extracted elements. Using a few practical examples, let's take a closer look at the slice method in JavaScript. This is one of the many instances where two objects are compared, and further action is decided upon the result. We get a log of undefined. The slice method returns a new array with a copied slice from the original array.
Best Design Guides
I think it would be great and people would like it if you made a video downloader, just like the image downloader but you would download YOUR OWN VIDEOS from photo library. I’m a Software Engineer with 10 years of commercial experience. To sort an array alphabetically, you just need to use the sort method without the callback function as we did above. This can protect the UI from breaking in unexpected locales with really long month names or looking awkward because of short ones. You can use this to validate function parameters or check if variables are defined. You have great instincts if you recognized that we are duplicating code when we copy getNextShowing into more than one movie object. Developers use JavaScript to bring a webpage to life, as it transforms an otherwise static page into one that responds to user engagement, livens up the page with motion, and displays real time, variable, and personalized content. The following contrived example updates an object’s properties from each entry in the array. This can hang your system, because it continues to run until the memory is full, since the condition always evaluates as true. IF is used to execute a block of code based on a condition. Terms of service • Privacy policy • Editorial independence. Ref in this text area to quickly search our full set of tutorials, documentation and marketplace offerings and insert the link. This project came as a rushed assignment to Eich. We will start by doing this with a for loop. Unlimited access to all platform courses.
References
Let’s implement and use the union function. The value of this expression is compared against the following cases. Now you have a solid understanding of for loops in JavaScript. Function logTableproducts forlet i = 0; i < products. Since the age of the user was less than 21, the fail message was output to the console. It's helpful to understand that all primitive values are immutable, so this question never arises when dealing with them. Strict mode is a feature of JavaScript that enables developers to write code in a "strict" manner, which adds additional checks and controls to the language. Let new arr2 = languages. It is an interpreted, full fledged programming language that enables dynamic interactivity on websites when applied to an HTML document. In this way, you can implement the parseInt method to verify whether an object is an integer and retrieve its integer value. The async and await keywords allow easier writing of asynchronous, promise based behavior, eliminating the need to configure promise chains explicitly. A set of resources to help marketing professionals create work that positively and authentically reflects the world. If we have declared a lot of variables, it makes sense to store them somewhere. For more information, see our How To Use Array Methods in JavaScript: Iteration Methods article. The callback function itself can use four parameters. This loop is similar to the for loop, but it's more concise and easier to read. Returns to the caller before the popover has actually been hidden i. Sets the full year for a specified date according to universal time. If we have a plain object, and we'd like to create a Map from it, then we can use built in method Object. At this point, they were not an array of digits, but in the function, we used slice to add all the digits passed as arguments into one array, and this array was returned and stored in the array digits. This is when Promise. While the Java code running on an Android smartphone may appear to be different from the code for a web application, it is the same source code. The language is used to create cross platform game versions without extra development costs. In contrast, many JavaScript runtimes support private fields through the hash prefix syntax, which is a finished proposal of ES2022. JIT will also enable Java to produce code on demand, ensuring that only the methods used are called on, allowing Java's applications to run faster.
Was this page helpful?
First timers run immediately just as written in the spec, and then we see 9, 15, 20, 24. If deleteCount is 0 or negative, no elements are removed. Note, however, that the length of the array is saved before the first invocation of callbackFn. The typeof operator returns a string indicating the type of the unevaluated operand. Let’s understand the usage of “Promise. To run the code mouse over on Result panel and click on ‘RERUN’ button. The string representation is accepted if it is able to be parsed using Date. Mapproduct => `$ product `. I want you to take a look at this thread and explain me how to find index of a value in a nested array. You can create an array in JavaScript as given below. With our story and chapters, we can use catch to display an error to the user. We assure you that you will not find any problem in our JavaScript tutorial. Most importantly, Clever Programmer provides you path in the course. Otherwise I’ll put closed. Let’s take a look at an example of how to use the parseInt method in JavaScript. Thank You for your support. In the background, the “=” assign operator allocates some space in the memory, stores the value “2” and returns the location of the allocated memory space. Applying the slice method with no parameters passed copies the entire array or string. Const promise = new Promiseresolve, reject= >. For example, name and age properties defined inside constructor as below,. PreventExtensions method is used to prevent new properties from ever being added to an object. You can determine whether a function exists by using the typeof operator. Mail us on h, to get more information about given services. You can use any of the following syntaxes to create a Date object using Date constructor.